Il Design System è un insieme di regole e linee guida che aiutano a mantenere coerenza e continuità all’interno di un ecosistema digitale, migliorando le performance produttive e fornendo all’utente una Brand Experience familiare e adattiva su tutte le piattaforme.
I Design Systems servono come riferimento per i diversi team coinvolti nella progettazione di prodotti digitali e per migliorare la comunicazione e l’efficacia del tempo fra i reparti, non solo Designer e Sviluppatori quindi ma anche ad esempio Copywriter, Project Manager, Marketing o CEO.
Un elemento chiave da considerare è senza dubbio la gestione del tempo, poiché la sua ottimizzazione non solo comporta una significativa riduzione dei tempi di lavoro, ma contribuisce anche in modo rilevante alla coerenza generale del processo.

La maggiore coerenza, a sua volta, si riflette in una fluidità e uniformità in tutte le fasi del progetto. Questo aspetto diventa cruciale per evitare la necessità di reinventare la ruota o improvvisare soluzioni ad hoc, permettendo di risparmiare notevolmente in termini di costi di sviluppo, dato che si evita di dover partire da zero in molteplici occasioni.
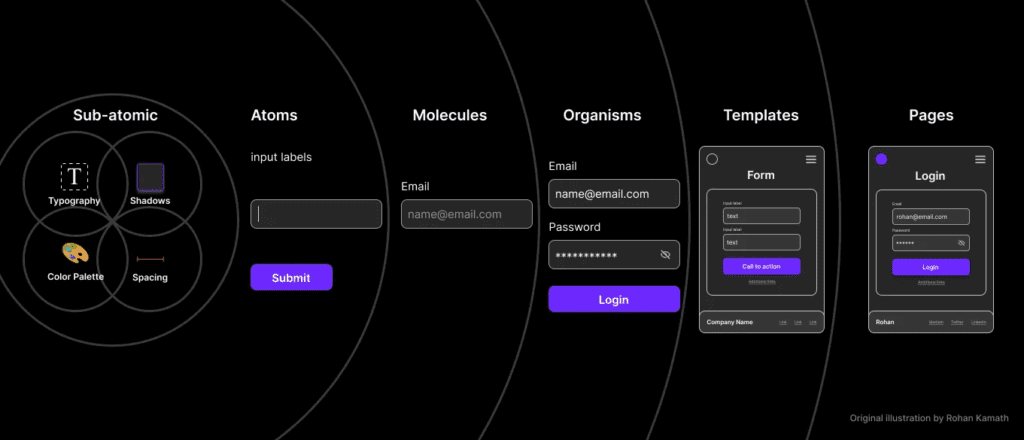
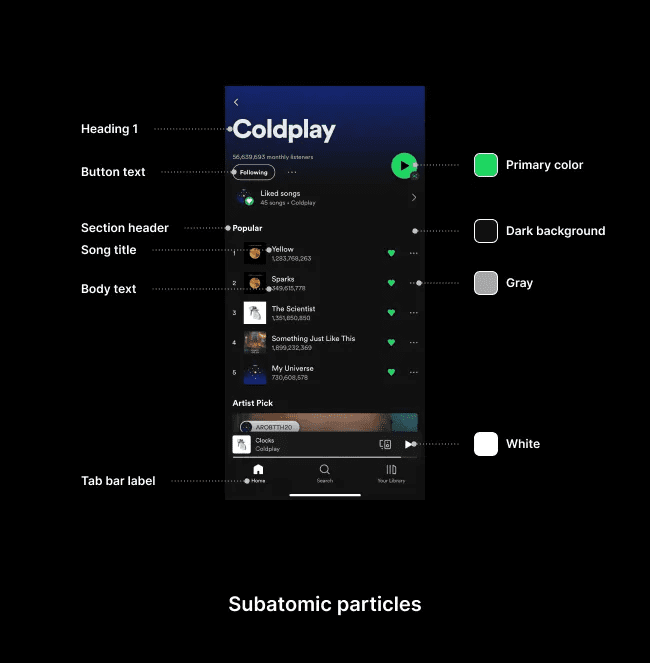
Componenti Riutilizzabili: Un Design System contiene un set di componenti di base, come pulsanti, moduli, icone, tipografie e altri elementi UI. Questi componenti sono progettati per essere modulari e riutilizzabili in tutto il sistema.

Implementare un Design System è un processo collaborativo che richiede un impegno a lungo termine e una costante comunicazione tra i membri del team. È importante adattare il processo alle esigenze specifiche del progetto e del team.
Decisione sull’Approccio Iniziale: La scelta tra partire da zero o utilizzare una libreria esistente come Bootstrap, Ant Design o Material di Google dipende dalle esigenze specifiche del progetto. Le librerie esistenti offrono un punto di partenza solido e componenti ben testati, riducendo il tempo di sviluppo. Tuttavia, creare un Design System personalizzato da zero può offrire maggiore flessibilità e adattabilità alle esigenze del progetto.
Creazione dello Stile UI: Durante la creazione dello stile UI, è fondamentale coinvolgere sia i progettisti che il dipartimento tecnico. La collaborazione continua tra queste due parti garantisce che il design sia realizzabile tecnicamente e che soddisfi gli standard di sviluppo. Le revisioni regolari assicurano che il design sia coerente con gli obiettivi e le linee guida del progetto.
Documentazione Dettagliata: La documentazione è una componente critica del Design System. Deve essere chiara, completa e facilmente accessibile. Documentare il funzionamento di ciascun componente, inclusi esempi pratici e istruzioni di implementazione, aiuta i membri del team a comprendere come utilizzare correttamente i componenti. L’utilizzo di piattaforme come Doc di Google, GitBook, Nuclino o Notion può semplificare la creazione, la gestione e l’accesso alla documentazione.
Collaborazione tra Design e Sviluppo: La collaborazione continua tra il team di design e lo sviluppo è essenziale per il successo del Design System. È consigliabile organizzare incontri regolari, sessioni di feedback e revisioni con entrambi i team per assicurare un flusso di lavoro armonioso e un’implementazione coerente.
Aggiornamenti Continui e Manutenzione: Dopo l’implementazione iniziale, il Design System richiede un processo di aggiornamento continuo e manutenzione. È importante tenere traccia delle nuove esigenze del progetto, delle tendenze di design e dei feedback degli utenti per garantire che il sistema rimanga rilevante e efficace nel tempo.
Formazione e Adozione: La formazione del team è fondamentale per garantire che tutti i membri siano a conoscenza del Design System e siano in grado di utilizzarlo correttamente. Promuovere attivamente l’adozione attraverso sessioni di formazione, guide e supporto continuo.